Si eres un webmaster seguro que habrás oído hablar de las Core Web Vitals de Google, las métricas que tiene en cuenta el gigante para la clasificación de las páginas web en su motor de búsqueda. Todas persiguen evaluar la usabilidad y experiencia de usuario, premiando con un buen posicionamiento a los sitios web que cuenten con una velocidad de carga óptima (LCP), una capacidad de respuesta rápida (FID) y estabilidad visual (CLS).
Está última métrica, el Cumulative Layout Shift o cambio de diseño acumulativo, es la que más dudas genera al ser la única de estas tres que no basa sus resultados en el factor del tiempo. Por eso desde Dobuss vamos a darte todos los detalles sobre el CLS de las Core Web Vitals, para que consigas el mejor posicionamiento SEO para tu página web.
¿Qué mide el CLS de Google?
Seguro que alguna vez has intentado clicar en el botón de una web o en un enlace de su página y de repente se ha movido, haciendo que finalmente accedas a otro que realmente no querías. Estos errores suelen ser bastante molestos y frustrantes, perjudicando sin ninguna duda la usabilidad y experiencia de usuario.
La frecuencia con la que se dan estos cambios y la magnitud que suponen para la página web son los valores que mide el CLS, obteniendo una suma que dará forma a la puntuación completa que mide la estabilidad visual del diseño web.
Ciertos elementos como las imágenes, los vídeos, los botones o los formularios de contacto suelen ser los más susceptibles a causar estos movimientos repentinos. Además algunos anuncios o widgets de terceros también pueden redimensionarse y provocar inestabilidad.
¿Cómo se calcula el cambio de diseño acumulativo?
Para obtener la puntuación del CLS Google mide los cambios de diseño que se producen a lo largo del ciclo de vida del sitio web. Para ello, el navegador observa la ventana de visualización y los elementos inestables que se desplazan entre dos fotogramas renderizados.
Por lo tanto, la puntuación del cambio de diseño acumulativo es el resultado de la fracción de distancia y del impacto del desplazamiento, variando de 0 a 1 y siendo más estable cuando este valor es menor.
• Fracción de distancia. Mide la distancia de desplazamiento del elemento inestable dentro de la ventana de visualización. Si entre el primer y segundo fotograma se ha desplazado en un 25%, hacia abajo o cualquiera de los lados, el valor de la fracción de distancia será 0’25.
• Fracción de impacto. Mide cómo el elemento inestable impacta dentro de la ventana de visualización. Por ejemplo, si en el primer fotograma el elemento ocupa solo la mitad de la ventana y en el segundo se ha desplazado un 25%, Google señalará la unión del área visible en ambos casos, obteniendo un valor de impacto de 0’75.
En este ejemplo concreto la puntuación CLS de Google sería de 0’19, resultado de la multiplicación de la fracción del impacto y de la fracción de distancia.
¿Cómo mejorar el cambio de diseño acumulativo?
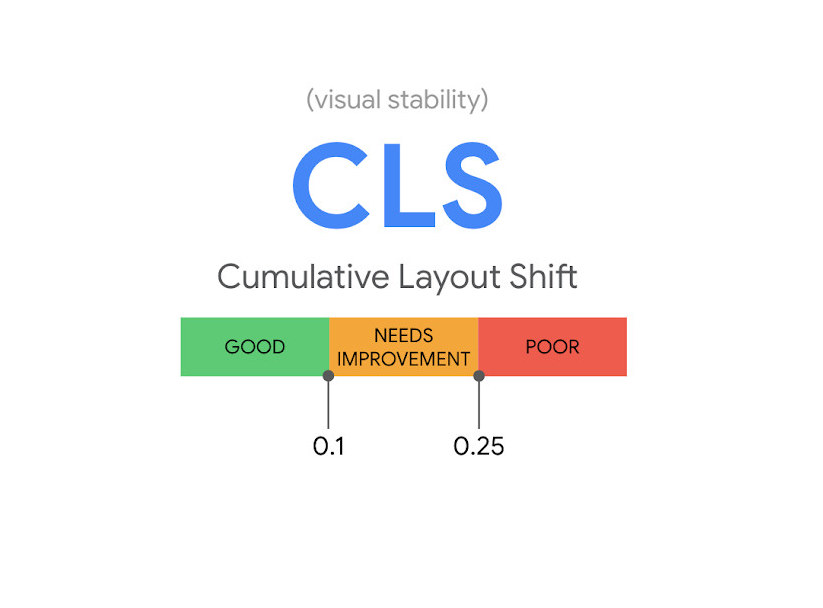
Google considera que para que una página web genere una experiencia de usuario satisfactoria su CLS debe estar por debajo del 0’1. Todos los resultados que superen este valor indican que el sitio no es satisfactorio y como consecuencia el motor de búsqueda penalizará su posicionamiento SEO.
Te recomendamos tener en cuenta los siguientes factores para que puedas mejorar el cambio de diseño acumulativo de tu página web;
• Herramientas para medir la experiencia del usuario. Analiza la puntuación CLS de su página web y genera informes que te permitan mejorarla sabiendo los focos de error. Algunas de las más usadas son PageSpeed Insights o Lighhouse.
• Anuncios en tu sitio web. Los anuncios son uno de los principales responsables de las altas puntuaciones CLS. Reserva espacios estáticos con una altura y anchura específica evitando publicidades dinámicas que no se ajusten a las dimensiones.
• Imágenes y vídeos. Especifica las dimensiones de altura y anchura de los contenidos multimedia para asegurarte de que carguen correctamente.
• Fuentes de texto. No emplees fuentes descargadas que puedan suponer un impacto negativo al causar flash de textos invisibles (FOIT) y el flash de textos sin estilos (FOUT). Google te facilita fuentes que eliminan estos cambios de diseño.
No cabe duda de que tener en cuenta todos estos aspectos es esencial para obtener una puntuación CLS excelente que te permita conseguir un buen posicionamiento SEO para tu página web.
Además el cambio de diseño acumulativo no debe ser visto solo como una métrica de las Core Web Vitals que hay que cumplir, sino como una oportunidad de mejorar errores en tu web que llevan a una mala experiencia de usuario y poca usabilidad.
Si tienes alguna duda sobre el funcionamiento de CLS o cómo está afectando a tu sitio web, como expertos en posicionamiento SEO estaremos encantados de ayudarte. Contacta con Dobuss.