Hoy en día, cuando entramos a una web, esperamos que sea rápida, fácil de navegar y que nos ayude a encontrar lo que buscamos sin perdernos en un laberinto de enlaces. Pero detrás de cada página bien organizada hay algo fundamental: la arquitectura web.
Si no sabes qué es o por qué es tan importante, sigue leyendo. Aquí te lo explicamos sin tecnicismos y con ejemplos fáciles de entender.
¿Qué es la arquitectura web? La base de un sitio bien hecho
Imagina que entras a una gran tienda sin carteles ni pasillos organizados. Buscas una camiseta, pero todo está desordenado. Te frustras y te vas.
Eso mismo pasa en internet cuando una web no tiene una buena arquitectura.
La arquitectura web es la manera en que se organizan y conectan las páginas dentro de un sitio para que los usuarios y los buscadores (como Google) puedan navegar de forma clara y sencilla.
Dicho de otra manera, es el esqueleto de tu página web, la estructura que guía a los visitantes para que encuentren lo que buscan sin esfuerzo.
¿Por qué es tan importante la arquitectura web?
Tener una buena arquitectura web no es solo cuestión de estética o de que Google te encuentre. Afecta directamente a la experiencia de las personas que visitan tu web y al éxito de tu negocio online.
Beneficios clave:
– Mejora la experiencia de usuario (UX): Si una web es clara y fácil de usar, la gente se queda más tiempo y vuelve.
–Aumenta el tiempo de permanencia y reduce el abandono: Cuando los usuarios encuentran lo que buscan rápido, no se van frustrados.
–Facilita que Google entienda tu web: Una estructura bien pensada ayuda a los buscadores a indexar y posicionar mejor tu contenido.
–Convierte mejor: Si la navegación es intuitiva, los visitantes completan más compras, suscripciones o contactos.
Tipos de arquitectura web y cuál es mejor para SEO
No todas las páginas web tienen la misma estructura. Dependiendo del tipo de contenido y los objetivos del sitio, existen diferentes formas de organizar la información. A continuación, explicamos los modelos más comunes y su impacto en el posicionamiento en buscadores.
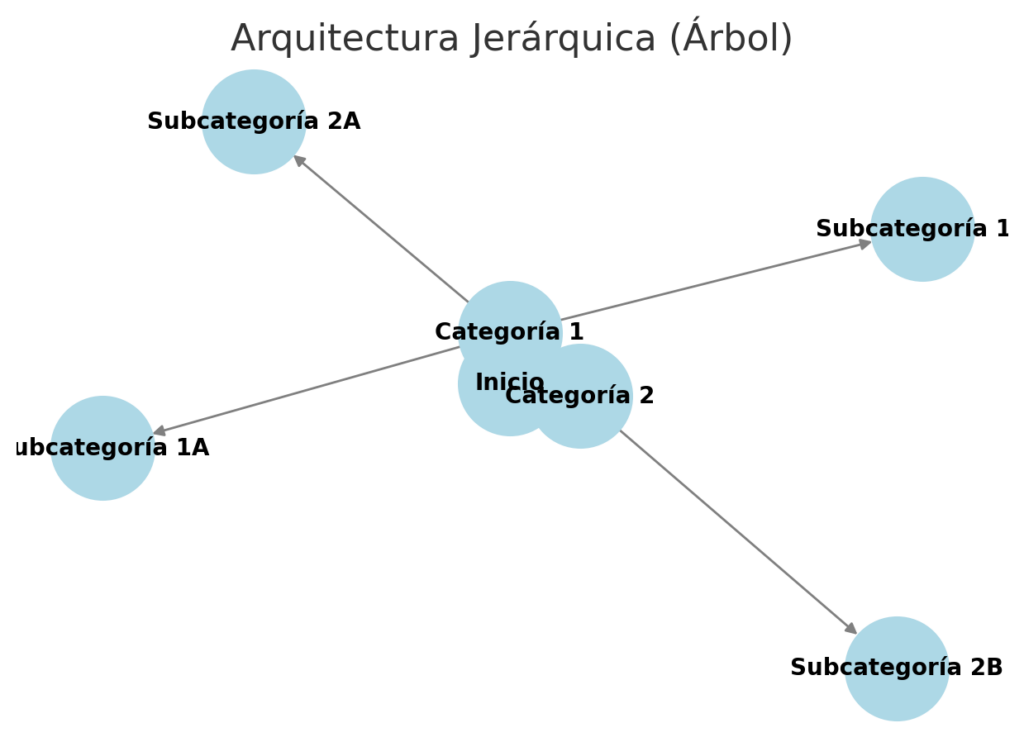
Arquitectura jerárquica (o en árbol)
Es el modelo más utilizado. Organiza el contenido en niveles, con una página de inicio en la parte superior, seguida de categorías principales y subcategorías.
Ejemplo:
- Inicio
- Ropa
- Camisetas
- Pantalones
- Accesorios
- Gorras
- Bolsos
- Ropa
-Ideal para: Tiendas online, blogs y sitios corporativos.
-Beneficio SEO: Facilita la indexación, ya que los buscadores pueden entender la relación entre las páginas de forma estructurada.
📌 Ejemplo gráfico de arquitectura jerárquica
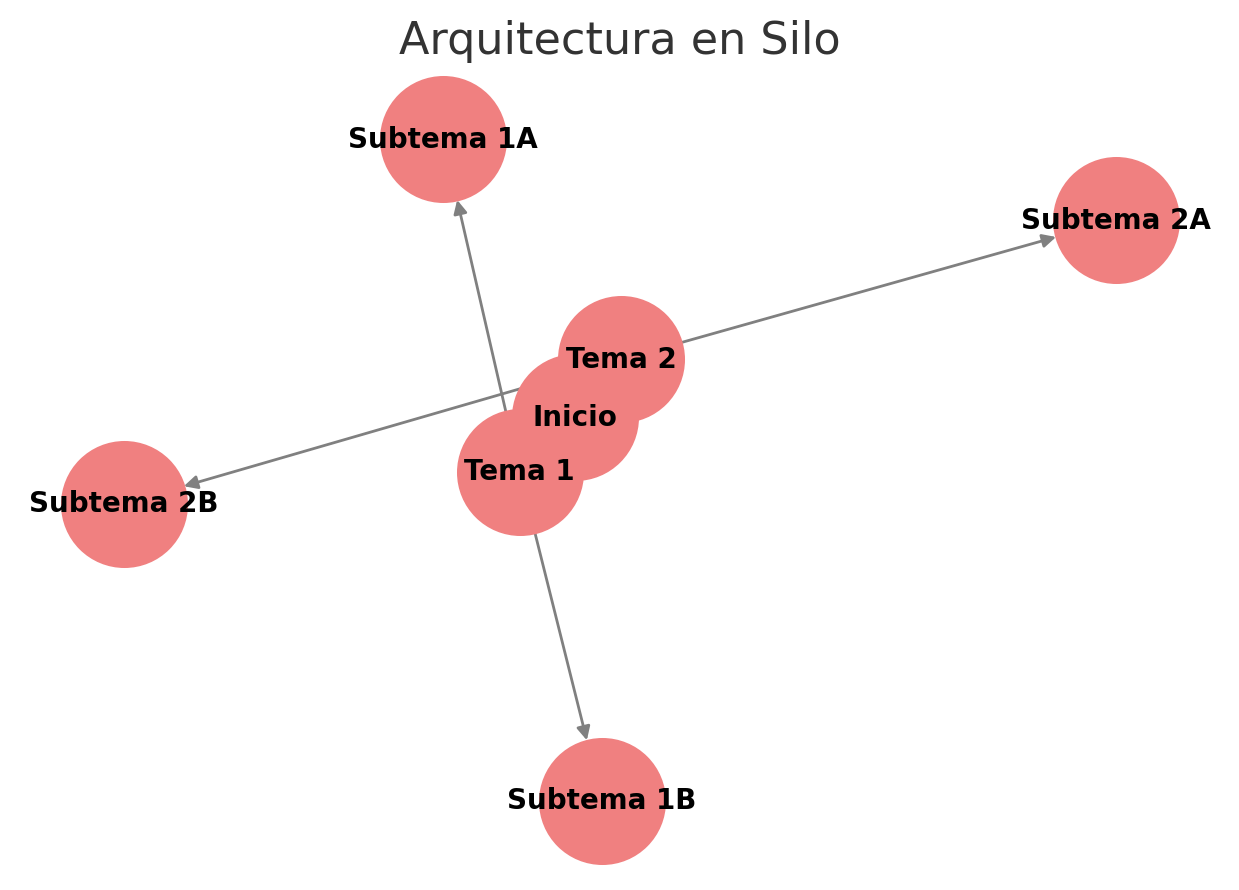
Arquitectura en silo (ideal para SEO)
Este modelo agrupa el contenido en secciones bien definidas, separando temas sin mezclar información. Cada silo se organiza de forma jerárquica.
Ejemplo:
- Blog de recetas
- Comida saludable
- Recetas vegetarianas
- Recetas sin gluten
- Postres
- Tartas
- Helados
- Comida saludable
-Ideal para: Blogs, webs de nicho y e-commerce con muchas categorías.
-Beneficio SEO: Mejora la relevancia temática y refuerza la autoridad de cada sección, lo que ayuda a posicionar mejor en Google.
📌 Ejemplo gráfico de arquitectura en silo:
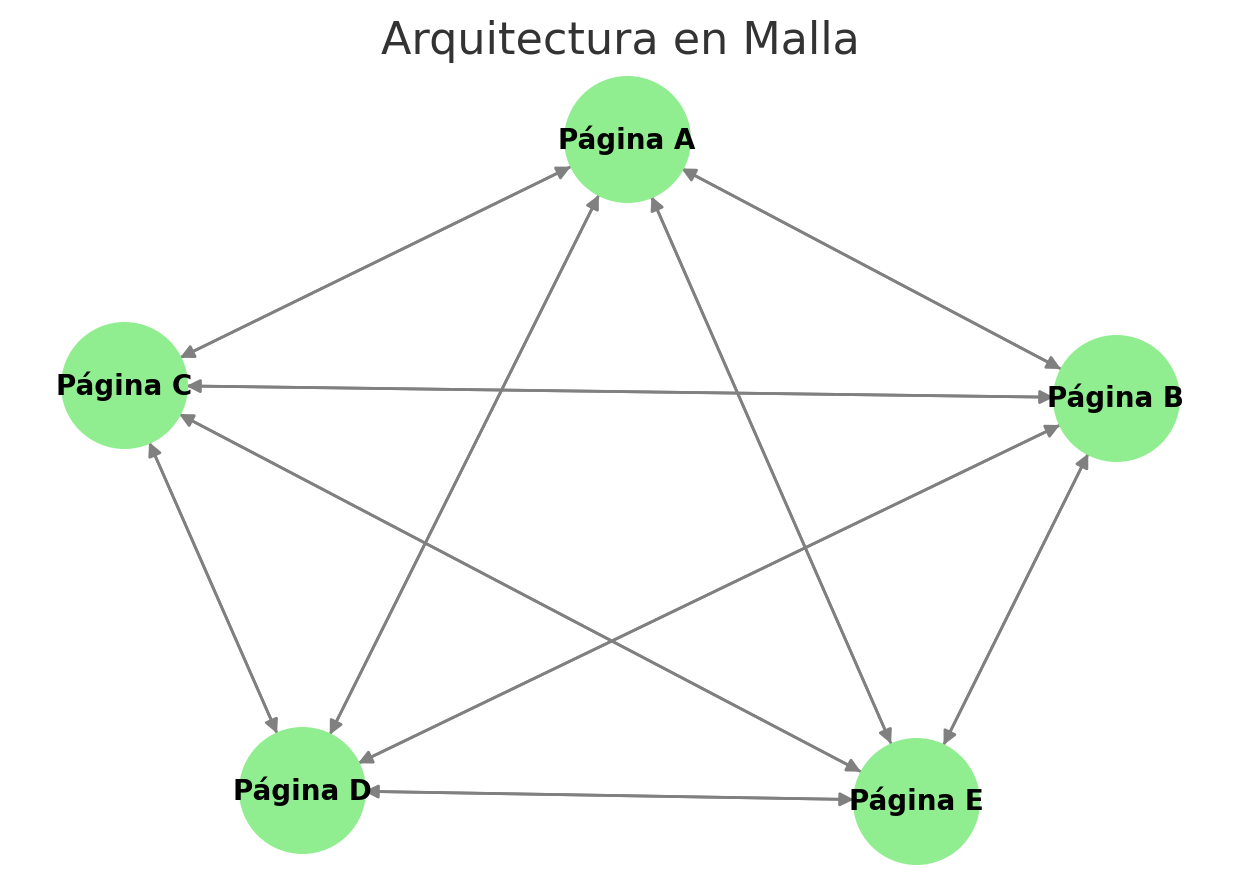
Arquitectura en malla (o enlazado interno fuerte)
Todas las páginas están interconectadas sin seguir una jerarquía estricta. Cada página enlaza a varias otras de forma lógica.
Ejemplo: Wikipedia, donde cada artículo enlaza con muchos otros relacionados.
-Ideal para: Webs de contenido extenso o enciclopedias digitales.
-Beneficio SEO: Mejora la distribución de la autoridad del sitio y aumenta el tiempo de navegación del usuario.
📌 Ejemplo gráfico de arquitectura en malla:
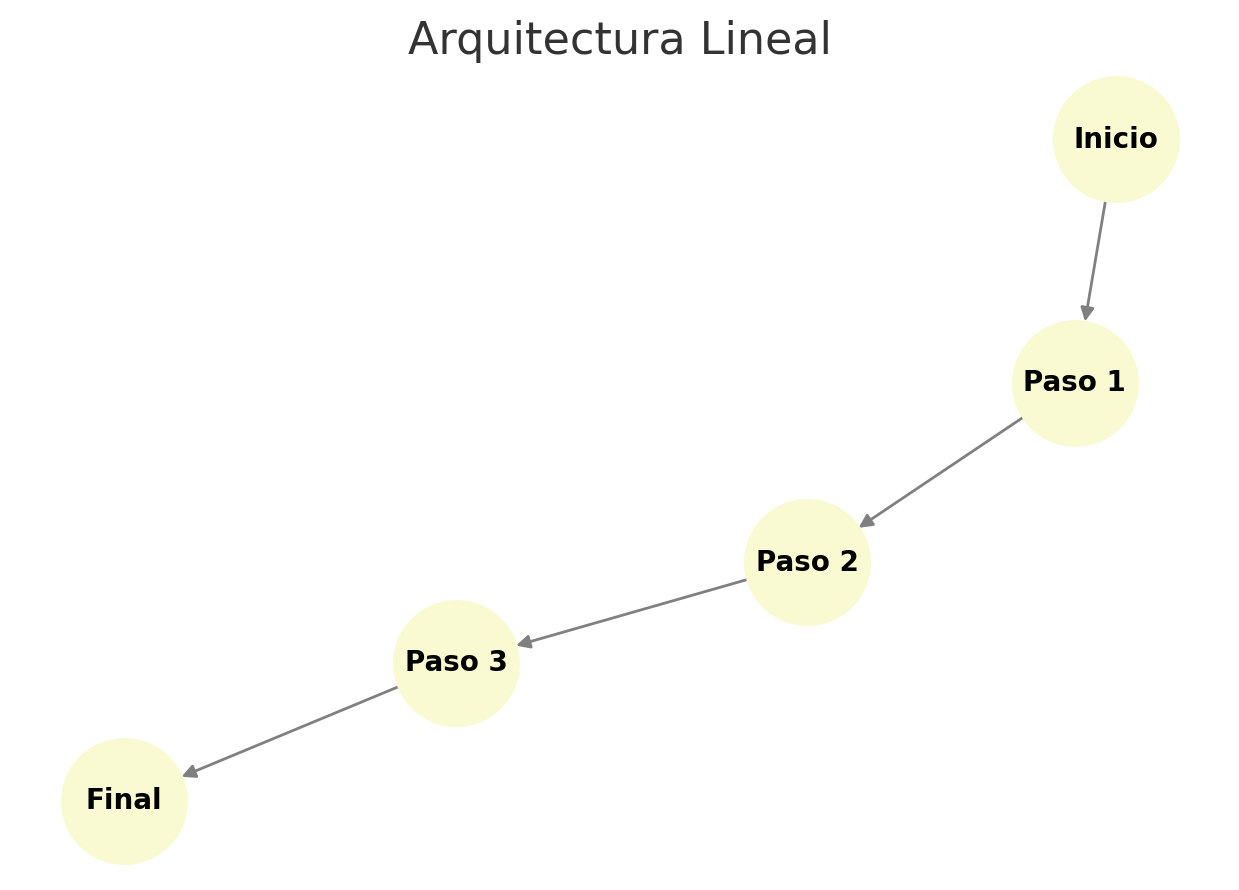
Arquitectura lineal (para embudos de conversión o landing pages)
Organiza las páginas en una secuencia lineal, guiando al usuario a través de un recorrido predefinido.
Ejemplo:
- Página de producto
- Página de pago
- Página de confirmación
-Ideal para: Landing pages, embudos de venta y páginas de cursos online.
-Beneficio SEO: Reduce distracciones y optimiza la conversión al enfocar la navegación en un solo objetivo.
📌 Ejemplo gráfico de arquitectura lineal:
Elementos clave de una buena arquitectura web
Para diseñar una arquitectura web efectiva, es importante tener en cuenta ciertos principios básicos.
Jerarquía clara
Las páginas deben estar organizadas de manera lógica, con una estructura simple y bien definida.
Menú fácil de entender
El menú de navegación debe ser intuitivo y contener solo las secciones esenciales.
URLs limpias y descriptivas
Las direcciones web deben ser cortas y comprensibles, evitando códigos o números innecesarios.
Ejemplo:
- Incorrecto: www.tienda.com/cat25/item5789
- Correcto: www.tienda.com/camisetas/hombre
Enlaces internos bien pensados
Cada página debe estar conectada con otras relevantes dentro del sitio para facilitar la navegación y mejorar la indexación en buscadores.
Diseño adaptado a móviles
Una web debe ser accesible desde cualquier dispositivo, asegurando una buena experiencia en teléfonos móviles y tablets.
Errores comunes que arruinan la arquitectura web
- Demasiadas categorías o subniveles que hacen que los usuarios se pierdan.
- Menús confusos con términos poco claros o con demasiadas opciones.
- URLs mal estructuradas que no reflejan la jerarquía del contenido.
- Falta de enlaces internos que dejan páginas aisladas sin conexión con el resto del sitio.
- No optimizar para móviles, lo que afecta la navegación y la indexación.
¿Cómo mejorar la arquitectura de tu web? Pasos prácticos
Analiza cómo navegan los usuarios
Utiliza herramientas como Google Analytics o mapas de calor para detectar qué secciones visitan más y dónde abandonan la web.
Simplifica la estructura
Si hay categorías innecesarias o demasiado profundas, agrúpalas para mejorar la navegación.
Revisa los enlaces internos
Asegúrate de que cada página tenga enlaces estratégicos que ayuden a los usuarios a seguir explorando.
Prueba la versión móvil
Navega por tu web desde diferentes dispositivos para detectar posibles problemas de usabilidad.
Una buena arquitectura web hace la diferencia
La arquitectura web es clave para mejorar la experiencia de los usuarios, facilitar la indexación en Google y aumentar las conversiones. Una estructura clara, intuitiva y bien organizada puede marcar la diferencia entre una web que funciona y una que no.
Si estás creando o mejorando tu sitio web, dedica tiempo a definir su estructura de manera estratégica. Así garantizarás que sea fácil de navegar y eficiente tanto para los usuarios como para los buscadores. Contacta con nuestro equipo para más información.