En el mundo del marketing digital, la optimización de la experiencia del usuario en la web es fundamental para mejorar la retención y la conversión. Uno de los elementos clave en esta optimización son los breadcrumbs. En este artículo, te explicamos qué son, cómo afectan la navegación y al SEO, y cómo implementarlos correctamente en tu sitio web.
¿Qué son los Breadcrumbs?
Los breadcrumbs, también conocidos como «migas de pan», son un tipo de navegación secundaria que muestra a los usuarios la ubicación exacta donde se encuentran dentro de la estructura o jerarquía de la web.
Esta navegación se presenta generalmente en la parte superior de una página y ayuda a los usuarios a entender el contexto de la página en la que están, permitiendo volver fácilmente a secciones anteriores.

¿Cómo afectan los breadcrumbs en la navegación web?
Los breadcrumbs mejoran significativamente la usabilidad de un sitio web. Permiten que el usuario se pueda mover fácilmente entre páginas, y les ayuda a ubicarse dentro de la web . Esto no solo mejora la experiencia del usuario, sino que también puede ayudar a reducir la tasa de rebote, ya que los usuarios de nuestra web pueden encontrar rápidamente la información que buscan.
¿Repercuten de manera positiva en el posicionamiento SEO?
Los breadcrumbs no solo mejoran la experiencia del usuario, sino que también tienen un impacto positivo en el SEO. Al proporcionar una estructura clara y enlaces internos bien definidos, los breadcrumbs ayudan a los motores de búsqueda a entender mejor la jerarquía y el contenido de tu sitio web. Además, Google a menudo incluye breadcrumbs en los resultados de búsqueda, lo que puede mejorar la visibilidad y el CTR (Click Through Rate) de tu sitio.
Tipos de Breadcrumbs
Existen varios tipos de breadcrumbs que se pueden utilizar según las necesidades de tu sitio web. Dependiendo de los elementos que contengan las migas de pan, podemos identificar diferentes tipos de breadcrumbs:
Breadcrumbs jerárquicos
Este es el tipo más común de breadcrumbs y muestra la jerarquía de la página hasta la página de inicio.
Por ejemplo, en un sitio de comercio electrónico, podrías ver algo como «Inicio > Ropa > Hombres > Camisas». Este tipo de navegación es ideal para sitios con una estructura bien definida.

Breadcrumbs de atributos
Estos breadcrumbs se utilizan principalmente en sitios de comercio electrónico y muestran atributos específicos del producto que se está visualizando. Dependiendo del filtro que el usuario seleccione, el breadcrumb será uno u otro. Por ejemplo:

Breadcrumbs de historia
Los breadcrumbs basados en el historial, muestran las páginas que el usuario ha visitado antes de llegar a la página actual. Son útiles para permitir a los usuarios volver a una página previamente visitada sin usar el botón de retroceso del navegador. Suelen incorporar en su ruta la palabra “volver”, que permite al usuario volver a la página anterior.
Ejemplo: volver >inicio > mujer> bolsos
Estas migas de pan suelen ser las menos comunes, ya que el botón “atrás” del navegador hace el mismo trabajo. Además, no son de utilidad para los usuarios que visiten nuestra web y que llegaron a ella a través de Google u otras fuentes externas.
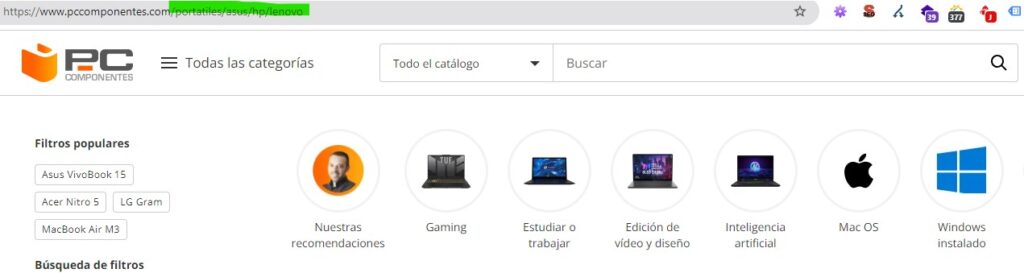
Breadcrumbs dinámicos en mega menú
Este tipo de breadcrumbs suelen aparecer en webs con mega menú. En caso de que tu sitio web sea muy grande y necesites agregar más elementos al recorrido de navegación, un menú desplegable será la opción ideal. A continuación, te mostramos un ejemplo:
Ejemplo: Inicio > Historial > Página anterior
¿Cómo implementar los breadcrumbs en tu sitio web?
La implementación de breadcrumbs varía dependiendo del CMS (sistema de gestión de contenidos) que utilices. A continuación, detallamos cómo sería la implementación en los gestores de contenidos más utilizados:
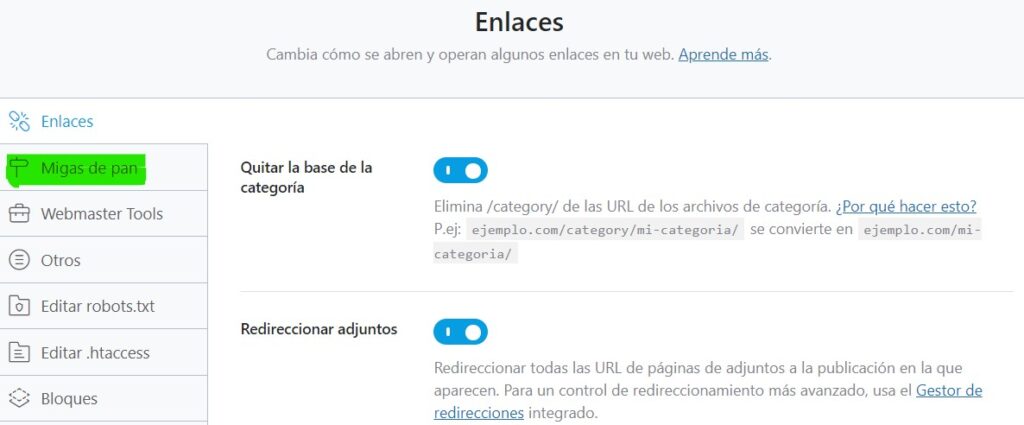
WordPress: Existen varios plugins que facilitan la implementación de breadcrumbs, como Yoast SEO o Rank Math, este último es de los más usados. Estos plugins permiten personalizar la estructura de los breadcrumbs sin necesidad de conocimientos de programación.

Prestashop: Implementar breadcrumbs en PrestaShop es un proceso relativamente sencillo, ya que esta plataforma incluye la funcionalidad de manera predeterminada. Sin embargo, si deseas personalizarlos o asegurarte de que estén correctamente configurados, te explicamos los pasos que puedes seguir:
- Paso 1: Verificar la Activación de los Breadcrumbs
Navega a «Preferencias» > «Temas»: La mayoría de los temas de PrestaShop tienen breadcrumbs activados por defecto. Revisa que el tema que estás utilizando incluya esta funcionalidad.
- Paso 2: Personalización de Breadcrumbs
Si deseas modificar el diseño o la disposición de los breadcrumbs, necesitarás acceder a los archivos de plantilla de PrestaShop.
Aquí puedes personalizar el HTML y CSS para ajustar la apariencia de los breadcrumbs según tus necesidades.
Si quieres que los breadcrumbs incluyan más información, como atributos de productos o categorías específicas, es posible que necesites editar o ampliar el código del archivo breadcrumb.tpl.
Aunque los breadcrumbs en PrestaShop están diseñados para mejorar la navegación, también contribuyen al SEO. Asegúrate de que la estructura y los enlaces de los breadcrumbs ayuden a los motores de búsqueda a entender la jerarquía de tu sitio.
Si realizas cambios en la estructura de categorías o productos de tu tienda, asegúrate de que los breadcrumbs se actualicen automáticamente. Si has personalizado el archivo de plantilla, revisa que todo funcione bien tras actualizaciones de PrestaShop.
Shopify: Incorpora breadcrumbs de forma predeterminada en una gran variedad de sus plantillas. Sin embargo, en algunos casos, puede que el tema específico que estés utilizando no incluya esta funcionalidad de manera automática. Si te encuentras en esta situación, tienes varias opciones para implementar breadcrumbs en tu tienda.
Una de las soluciones más directas es añadir código personalizado a tu tema. Para ello, puedes modificar el archivo theme.liquid o los archivos de plantillas específicos donde quieras que aparezcan los breadcrumbs. Esto implica insertar el código HTML necesario y, si es necesario, agregar CSS para estilizar los breadcrumbs según el diseño de tu sitio.
Buenas prácticas y errores comunes
Para asegurar que los breadcrumbs funcionen de manera óptima, sigue estas buenas prácticas:
- Mantén la simplicidad: Los breadcrumbs deben ser simples y fáciles de entender. Evita hacerlos demasiado largos o complicados.
- No los uses como navegación principal: Los breadcrumbs deben ser un complemento a la navegación principal, no un reemplazo.
- Consistencia en la estructura: Asegúrate de que la estructura de tus breadcrumbs sea coherente en todas las páginas de tu sitio.
- Evita el uso excesivo de palabras clave: Forzar el uso de palabras clave en las migas de pan puede hacer que se vean artificiales y perjudicar la experiencia del usuario.
Errores comunes incluyen no hacerlos clicables o no actualizarlos cuando se hacen cambios en la estructura del sitio. Ambos pueden frustrar al usuario y afectar negativamente al SEO.
Conclusiones:
Como hemos visto a lo largo de este artículo, los breadcrumbs no solo facilitan la navegación, permitiendo a los usuarios orientarse y moverse fácilmente por las diferentes secciones de un sitio, sino que también juegan un papel crucial en la forma en que los motores de búsqueda comprenden la estructura de tu sitio web.
Es fundamental recordar que la implementación y personalización de breadcrumbs debe hacerse con cuidado. Deben ser simples y complementarios a la navegación principal. Al mantener estas buenas prácticas, no solo mejorarás la usabilidad de tu sitio, sino que también reforzarán su posicionamiento en los motores de búsqueda.
Si aún no has implementado breadcrumbs en tu sitio web o consideras que es momento de optimizarlos, te recomendamos hacerlo cuanto antes. Este pequeño cambio puede marcar una gran diferencia en cómo los usuarios interactúan con tu sitio y cómo Google lo percibe.
No dudes en contactar con nuestro equipo para recibir asesoramiento especializado en SEO y optimización de tu sitio web. ¡Contacta ahora con nuestro equipo de expertos!